如何修復 WordPress 中 WebP 檔案顯示空白:簡單解決方案
WebP 是由 Google 發明的一種圖像格式,提供高品質的圖像,但檔案大小更小。因此,對於希望提升網站性能並確保更快的加載速度以滿足 SEO 需求的所有 WordPress 用戶來說,這種格式變得非常受歡迎。然而,這也帶來了令人煩惱的問題,即 WebP 檔案丟失或無法加載。在本指南中,將討論 WordPress WebP 檔案顯示為空白 的問題、WordPress 中空白檔案的常見原因以及如何逐一修復這些問題。
第 1 部分:理解 WordPress 中的 WebP 格式
WebP 是一種相對較新的圖像格式,支援有損和無損壓縮。它允許 WordPress 用戶在保持高品質輸出的同時,使用更小的檔案大小來優化圖像,即使 WebP 檔案最初顯示為空白。它節省了帶寬,對於 WordPress 用戶來說,能使頁面加載更快。
WebP 在 WordPress 中的主要優勢
- 改善頁面加載時間:減少圖像大小意味著更短的頁面加載時間,從而提高客戶滿意度和搜尋引擎結果。
- 減少帶寬使用:圖像可以在不影響品質的情況下壓縮,因此減少了伺服器空間的使用。
- 提升用戶互動:快速加載的網站具有較低的跳出率和更高的轉換率。
第 2 部分:WordPress 中 WebP 檔案顯示為空白的常見原因
伺服器設置不兼容
在 WordPress 中,WebP 檔案顯示為空白的最常見原因是伺服器配置不兼容。WebP 格式需要使用正確的 image/webp MIME 類型進行伺服器識別和處理。如果沒有這樣做,瀏覽器將無法顯示網站上的 WebP 圖像。此外,過時的伺服器軟體、舊版的 Apache 或 NGINX,有時無法處理 WordPress WebP 檔案,因此它們會顯示為空白。
檔案權限不正確
空白 WebP 檔案的另一個常見原因是檔案權限設置不正確。如果 WordPress 安裝無法訪問 WebP 圖像,這是由於權限設置不當,檔案將無法正確呈現。這可能是由於檔案權限配置錯誤或伺服器的擁有權不正確。
插件或主題問題
插件或主題之間的衝突也可能導致 WebP 檔案顯示為空白。例如,快取插件可能會提供不完整的 WebP 圖像版本,導致它們顯示為空白。類似地,圖像優化插件在壓縮過程中可能會無意中損壞 WebP 檔案。
不支援 WordPress WebP 檔案的主題也可能導致它們顯示為空白,特別是如果它們使用舊版或自訂的圖像處理方法。
舊版 WordPress 不支援 WebP
如果您的 WordPress 版本低於 5.8,那麼本地支援 WebP 的功能將不可用。在這種情況下,WebP 的實現依賴於第三方插件或手動配置,這可能會導致 WordPress WebP 上傳出現錯誤或不兼容。空白圖像是 WebP 檔案不受支援的常見症狀。
第 3 部分:修復 WordPress 中 WebP 上傳問題
1. 安裝並配置 WebP 插件以提供適當的支援
WebP 圖像在不損失質量的情況下大幅減少檔案大小,使其成為現代網站的理想選擇。一個解決方案是使用專用插件,例如 WebP Converter for Media。以下是設置步驟:
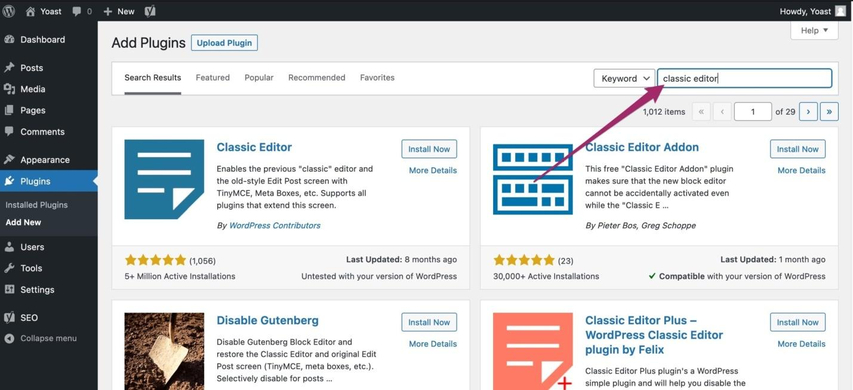
步驟 1:從 WordPress 插件庫安裝插件。

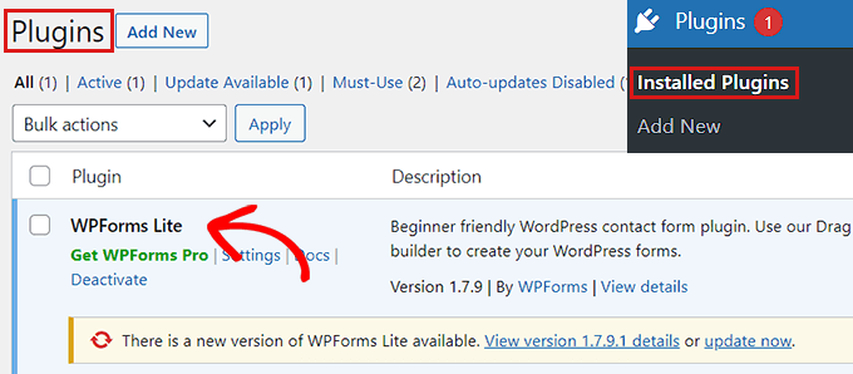
步驟 2:啟用插件並進入其設置頁面。

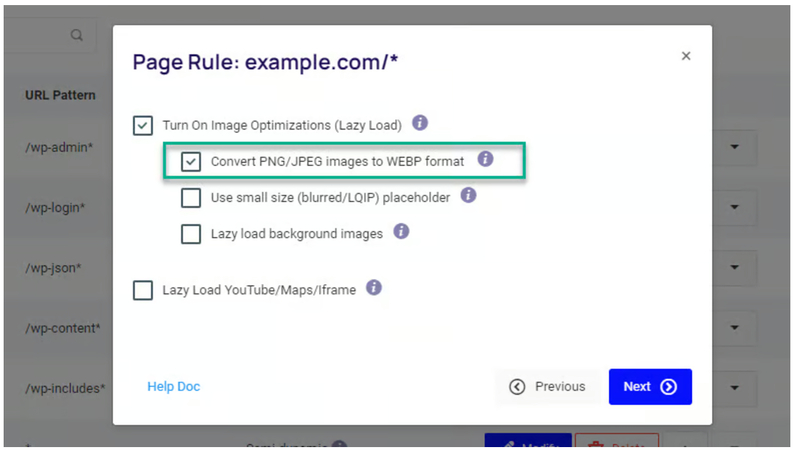
步驟 3:啟用自動 WebP 轉換以處理新上傳的圖像。
步驟 4:配置回退設置,以便在不支援的瀏覽器中顯示 JPEG/PNG 圖像。

步驟 5:保存設置並測試,透過上傳 WebP 圖像來確保兼容性。
2. 手動配置 .htaccess 以支援 WebP
如果插件無法使用,可以手動調整 .htaccess 檔案來幫助啟用 WordPress 的 WebP 檔案,避免顯示為空白。
- 找到 .htaccess 檔案:使用 FTP 客戶端或主機的 cPanel 檔案管理器來存取 WordPress 根目錄。
- 新增必要的程式碼:將以下程式碼貼到 .htaccess 檔案的最後:
"<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteRule ^(.*)\.(jpe?g|png)$ $1.$2.webp [T=image/webp,E=accept:1]
</IfModule>" - 儲存並上傳:儲存更改後,如果使用 FTP,請重新上傳檔案。
這個配置會將 WebP 圖像傳送給支援 WebP 的瀏覽器,同時對其他瀏覽器提供回退選項。
3. 調整後測試圖像上傳
測試可以確保更改正確生效:
- 上傳測試:使用 WordPress 媒體上傳工具上傳一個 WebP 圖像。
- 檢查顯示:在不同的設備和瀏覽器中查看圖像,確保圖像正確顯示。
- 瀏覽器兼容性檢查:使用像 BrowserStack 這樣的工具,在不同環境下測試您的網站,確保 WordPress WebP 檔案的正確支援。
第 4 部分:額外小提示 – 使用 HitPaw Univd將 WebP 轉換為 JPEG/PNG
WebP 圖像高效且現代,但在某些平台或舊系統中可能會導致兼容性問題。在這種情況下,有必要將 WebP 圖像轉換為更普遍接受的格式,如 JPEG 或 PNG。HitPaw Univd (HitPaw Video Converter) 使這一過程變得簡單,擁有直覺式介面和強大的轉檔功能。如果您在管理 WordPress 網站並遇到 WebP 圖像顯示為空白的問題,解決此問題很簡單,並確保您的圖像能夠正確顯示,從而更輕鬆地應對兼容性挑戰。
HitPaw Univd的主要功能
HitPaw Univd - 適用於 Windows & Mac 的全方位影片解決方案
安全已驗證。已有 254,145 人下載。
- 批次轉檔:一次將多個 WebP 圖像轉換為 JPEG 或 PNG 格式,節省時間和精力。
- 高品質輸出:保持高品質輸出,避免過多損失,確保不會降低輸入 WebP 圖像的銳利度和亮度。
- 使用者友善設計:直覺式的使用者介面讓任何人都能輕鬆轉檔,不需要任何技術技能。
- 多格式支援:支援 WebP 轉換為 JPEG 和 PNG 格式,提供更好的兼容性。
- 跨平台兼容性:支援 Windows 和 macOS 系統,滿足所有使用者需求。
安全已驗證。已有 254,145 人下載。
簡單步驟使用 HitPaw Univd進行 WebP 轉換
步驟 1:開啟 HitPaw Univd,進入工具箱區域,選擇影像轉檔功能。將您的 WebP 圖片匯入以開始轉換。

步驟 2:點擊每個匯入的圖片進行預覽。根據需要新增其他圖片或刪除現有圖片。

步驟 3:設置您想要的輸出格式(JPG、PNG、WEBP、BMP、TIFF 或 JPEG),並選擇保存轉檔後檔案的資料夾。

步驟 4:點擊「全部轉換」按鈕,處理所有圖片並以選擇的格式保存。

第 5 部分:有關 WordPress WebP 圖像消失的常見問題解答
Q1. 為什麼我的 WebP 圖像在 WordPress 資料庫中顯示為空白?
A1. 如果您的伺服器缺少適當的 MIME 類型支援,或是主題/插件不支援 WebP 格式,那麼 WebP 圖像會顯示為空白。您可以透過確保伺服器支援並安裝 WebP Converter for Media 插件來解決此問題。
Q2. 有沒有插件可以解決 WebP 圖像上傳到 WordPress 的問題?
A2. 有的,例如 Media WebP Converter 或 Imagify,可以自動將圖像轉換為 WebP 格式,並確保為不支援的瀏覽器提供後備選項。
Q3. 如果 WebP 圖像顯示為空白,HitPaw Univd能夠將其轉換嗎?
A3. 當然可以。如果您的 WebP 圖像無法顯示,您可以使用 HitPaw Univd快速將這些圖像轉換為 JPEG 或 PNG 等更常見的格式,從而解決兼容性問題。
結論
解決 WordPress 中 WebP 上傳問題對於維持網站的效能和兼容性非常重要。您可以使用像是 WebP Converter for Media 這樣的插件、手動設置 .htaccess 檔案,或使用 HitPaw Univd來輕鬆處理 WebP 圖像消失的問題。如果您希望簡單快速地進行轉換,可以選擇 HitPaw,確保您的圖像在所有設備上都能正常顯示且具有吸引力。





















分享文章至:
選擇產品評分:
Joshua
HitPaw 特邀主編
熱衷於分享3C及各類軟體資訊,希望能夠透過撰寫文章,幫助大家瞭解更多影像處理的技巧和相關的AI資訊。
檢視所有文章留言
為HitPaw留下您的寶貴意見/點評