如何有效優化圖片以加快網頁效能
您有沒有想過,為什麼有些網站的載入速度比其他網站快,或者為什麼有些圖片看起來清晰明確,而其他圖片看起來模糊不清?圖片速度和清晰度背後的秘密就在於網頁圖片的最佳化。在本指南中,我們將帶您了解網站圖片最佳化的重要性,並提供必要的技巧,讓您的圖片載入更快、看起來更美觀,並提升使用者體驗。

第一部分:什麼是圖像最佳化?
圖片最佳化是指在不犧牲圖片品質的前提下縮小圖片尺寸的過程。這可使圖片載入速度更快,同時在螢幕上仍然顯得清晰明確。正確地最佳化圖片有助於減少頁面載入時間、改善 SEO 並確保更好的使用者體驗。壓縮網站圖片是此過程中最常使用的技術之一,可確保您的圖片不會拖累網站效能。
第二部分:為什麼需要圖片最佳化?
- 快速的載入時間:最佳化後的圖片載入速度更快,這對於保持訪客的參與是非常重要的。更快的頁面代表更低的跳出率和更高的使用者滿意度,鼓勵人們探索您網站上更多的內容。
- 改善 SEO:搜尋引擎會傾向載入速度快的網站,使其獲得更好的排名。適當的圖片最佳化有助於加快頁面速度,從而改善您的 SEO。由於 Google 和其他搜尋引擎以使用者體驗為優先,因此最佳化的圖片可以對您網站的觸及產生正面影響。
- 增強使用者體驗:沒有人喜歡等待。最佳化的圖片可提供流暢的瀏覽體驗,這表示訪客較不會因為體驗不佳而離開您的網站。您的圖片載入速度越快,使用者就越有可能停留、與您的內容互動,並轉換為客戶或訂閱者。
第三部分:最佳化網頁圖片的 5 個最佳技巧
為網站最佳化圖片乍看之下可能很複雜,但只要有正確的工具和策略,其實很簡單。以下是五種最佳方法,可確保您的圖片完全符合網頁最佳化的要求:
秘訣 1:以正確的色彩空間儲存圖片
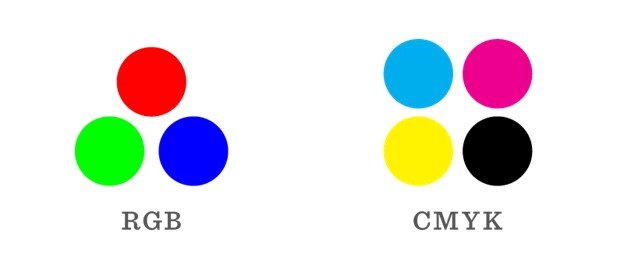
為您的圖片選擇正確的色彩空間對於圖片品質和檔案大小起著舉足輕重的作用。RGB (紅、綠、藍) 等色彩空間是數位顯示的理想選擇,而 CMYK (青、洋紅、黃、黑) 則通常用於印刷。以適當的色彩空間儲存圖像可確保圖像在螢幕上準確顯示,而不會不必要地增加檔案大小。

網頁圖像使用 RGB 色彩空間可確保更快的載入時間和更精確的色彩呈現。這一小步驟對於改善您的圖片品質和效能有很大的幫助。
秘訣 2:壓縮圖片大小
對於網頁使用,建議將圖像檔案大小控制在 2 MB (2048 KB) 以下,以確保頁面能快速載入,同時維持清晰度。圖像品質取決於檔案大小和壓縮設定等因素。通常應用 70-80% 的壓縮率,就能在小檔案大小和良好視覺品質之間取得平衡。
HitPaw Univd (HitPaw Video Converter)是一款功能強大的軟體,不僅可以壓縮和調整圖像大小,還支援圖像轉換。您可以在不犧牲品質的前提下縮小圖片的檔案大小,讓您的網站載入速度更快。
壓縮圖片的逐步指南
HitPaw Univd提供了一種簡單有效的方法來壓縮網頁用圖片,同時保持最佳品質。以下是使用圖像壓縮功能的分步指南:
第一步:安裝並啟動 HitPaw Univd
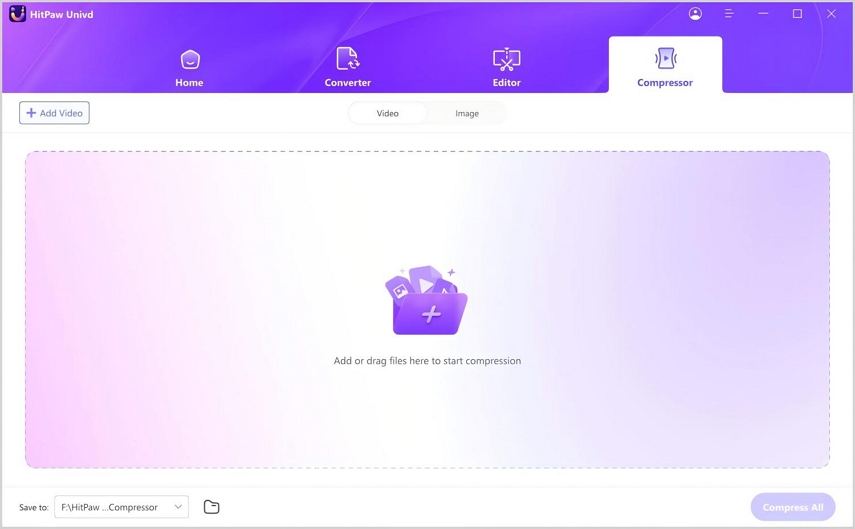
首先,在您的電腦上下載並安裝 HitPaw Univd。安裝完成後,打開軟體,並從工具箱部分切換到圖像壓縮功能。

第二步:匯入您的圖像
接下來,點選「新增圖像」按鈕,上傳要壓縮的圖像。如果需要,您可以一次選擇多個圖片。如果需要的話,您可以點選檔案旁邊的筆圖示,重新命名圖像。

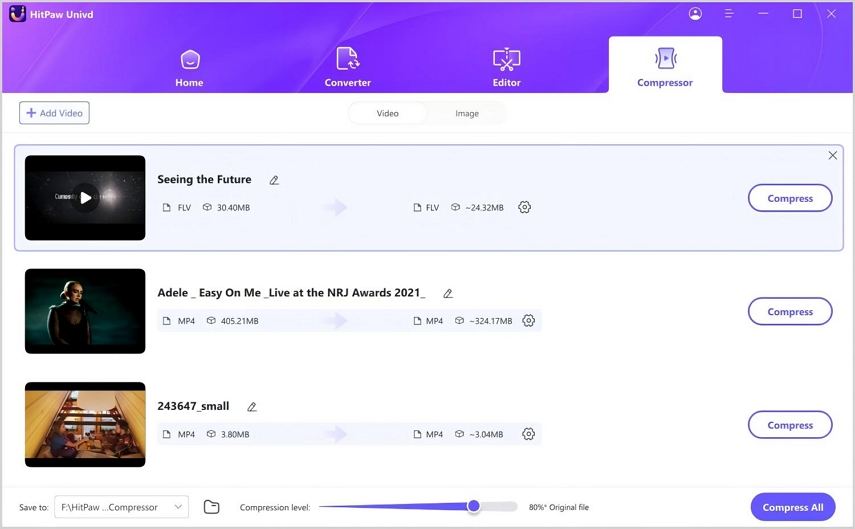
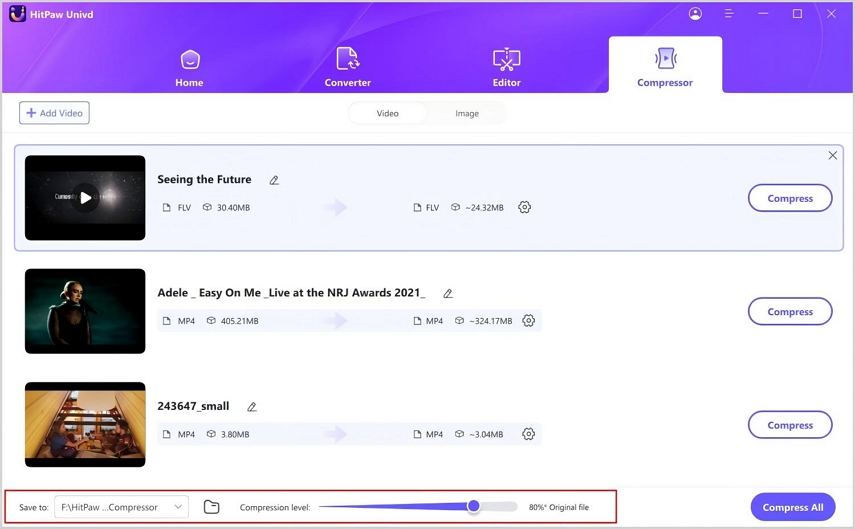
第三步:選擇壓縮設定
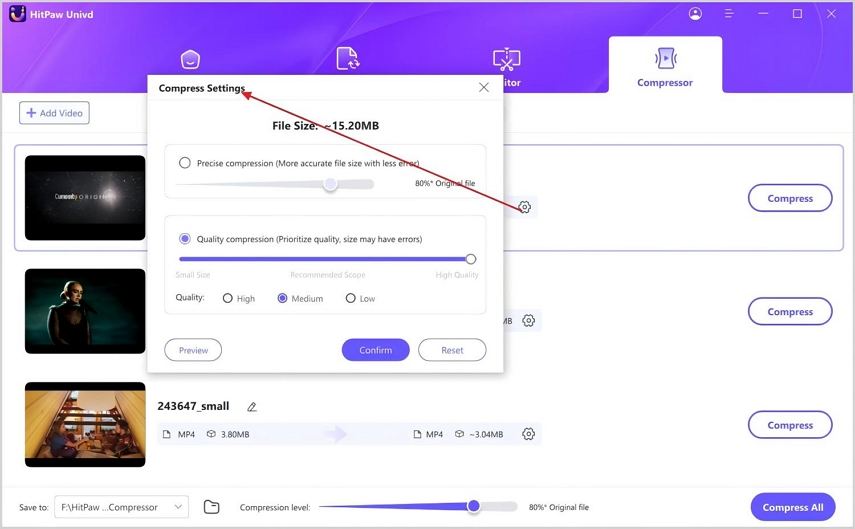
點選圖像檔案旁邊的齒輪圖示,開啟壓縮設定。從這裡,您可以為圖像選擇適當的壓縮等級和品質。如果您要對清單中的所有圖像套用相同的壓縮設定,只要勾選「套用所有至清單」選項即可。這可確保所選的壓縮等級會套用到您新增的每張圖像。

完成選擇後,點選「確認」按鈕儲存設定。在左下角,您會看到調整壓縮等級的選項 - 通常建議使用中等壓縮等級,以平衡品質與檔案大小。您也可以在檔案清單中看到壓縮前後圖像的預期大小。

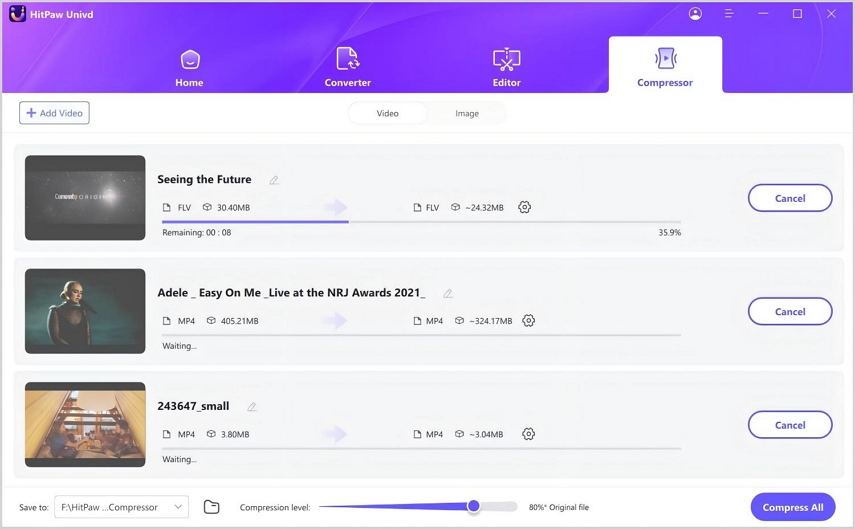
第四步:開始壓縮
最後,點選壓縮按鈕開始壓縮圖像。壓縮完成後,您可以輕鬆地從輸出資料夾存取壓縮後的圖像。

秘訣 3:選擇正確的檔案格式
選擇正確的檔案格式對於平衡品質與檔案大小是非常重要的。以下是最常見的檔案格式,以及它們對網站效能的影響。

1. JPG (JPEG)
JPEG是照片和多色圖像最常用的格式之一。它在高品質的視覺效果和縮小檔案大小之間取得了很好的平衡,非常適合不需要透明度的圖像。

優點:
- 高品質壓縮,品質損失最小。
- 檔案大小較小,非常適合大型圖像。
- 廣泛支援所有瀏覽器。
缺點:
- 有損壓縮 (壓縮時會犧牲一些品質)。
- 不適合具有透明度的圖像。
2. PNG
PNG 非常適合有透明度的圖像或需要較高細節的圖像,例如標誌或插圖。雖然檔案大小可能會比 JPEG 大,但品質仍然無懈可擊。

優點:
- 高品質圖像,不會遺失資料。
- 支援透明度,適用於標誌、覆蓋和網頁元素。
- 非常適合有文字和銳利邊緣的圖像,保留清晰度。
缺點:
- 檔案大小比 JPEG 大,可能會影響載入時間。
- 不適合照片或有許多顏色的圖像。
3. GIF
GIF 是一種廣泛使用的格式,適用於顏色有限的圖像、動畫和簡單圖形。它支援透明度,但僅限於 256 種顏色,因此不太適合複雜的圖像。
優點:
- 支援動畫,非常適合簡單的循環影片或效果。
- 適合製作簡單的圖形和插圖,例如按鈕和圖示。
- 基本圖片的檔案大小較小,有助於改善網站的載入速度。
缺點:
- 限制為 256 色,不適合高品質圖像或細緻照片。
- 不適合需要寬廣顏色範圍的複雜圖像,例如漸層或微妙的紋理。
4. SVG
SVG (可縮放向量圖形) 是一種非常適合網路使用的向量格式。與點陣圖(JPEG、PNG)不同,SVG 由線條、形狀和文字組成,因此可以無限縮放而不會降低品質。它們是標誌、圖示和簡單插圖的完美選擇。

優點:
- 可調整大小而不會降低品質,非常適用於反應式網頁設計。
- 檔案尺寸小,適用於簡單的圖形和插圖。
- 可直接在程式碼中編輯,方便修改。
缺點:
- 不適合照片或有複雜細節的圖像。
- 與其他格式相比,可能需要較高的技術能力來建立和最佳化。
秘訣 4:針對多種圖片尺寸的高解析度螢幕進行最佳化
隨著行動裝置成為存取數位內容的主要方式,與傳統的桌上型電腦顯示器相比,行動裝置的螢幕現在具有更高的解析度。這些高密度螢幕通常稱為 HiDPI、Retina 或高像素密度 (每英吋超過 200 像素或 PPI),可提供更生動細緻的視覺效果。

相比之下,桌上型電腦顯示器的解析度通常為 72 PPI。在行動裝置上檢視 72 PPI 的圖像時,其清晰度會比在桌上型電腦上檢視時低,因為圖像的像素密度不足以媲美高解析度螢幕的清晰度。
為了確保圖像在行動裝置和桌上型電腦上都顯得銳利,Adobe Photoshop 和 Illustrator 等平面設計軟體提供了兩個主要選項:
- 1. 以 @2x 或 @3x 解析度匯出:此技術會產生原始尺寸 2 倍或 3 倍的圖像版本(即圖像初始解析度的 200% 或 300%)。在行動裝置上,瀏覽器會自動顯示較高解析度的版本,以確保圖像保持清晰而不影響版面。
- 2. 以更高的像素解析度匯出:另一個選擇是提高解析度,例如以 96 或 150 PPI 儲存圖像。雖然這可提高圖像在高解析度螢幕上的清晰度,但由於增加了像素,因此檔案大小也會變大。
秘訣 5:將小圖像的尺寸增加 115%,以獲得更好的清晰度
有時候,較小的圖像可能會出現像素化或模糊的情況,尤其是在高解析度螢幕上。如果您曾經試過放大小圖像,卻發現它變得不清楚或模糊,您就會知道圖像清晰度有多重要。將圖像的尺寸增加約 115% 可以改善清晰度,讓圖像看起來更清晰。
此方法適用於需要維持高品質的圖像,例如產品圖像或詳細的圖形。透過稍微放大圖像,您可以讓更多像素顯示出來,這有助於改善圖像的銳利度,尤其是在較大的螢幕上或以高解析度格式觀看時。
總結
只要遵循這 5 個小訣竅,您就可以確保網站的圖片在效能、品質和速度上都得到最佳化。請記住,為網站壓縮圖片、選擇正確的檔案格式,以及使用 HitPaw Univd等有效的工具,都是確保網站發揮最佳效能不可或缺的步驟。












分享文章至:
選擇產品評分:
Joshua
HitPaw 特邀主編
熱衷於分享3C及各類軟體資訊,希望能夠透過撰寫文章,幫助大家瞭解更多影像處理的技巧和相關的AI資訊。
檢視所有文章留言
為HitPaw留下您的寶貴意見/點評